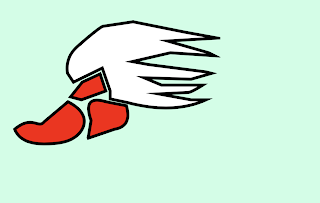
Logo Code
<html>
<head>
<style type="text/css">
body {
background-color: #C9FFE5;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
context.beginPath();
context.moveTo(282, 406);
context.lineTo(200, 475);
context.bezierCurveTo(180, 500, 160, 450, 100, 500);
context.quadraticCurveTo(120, 550, 200, 550);
context.quadraticCurveTo(270, 550, 300, 530);
context.bezierCurveTo(335, 510, 370, 450, 278, 405);
context.fillStyle = 'red';
context.lineWidth = 10;
context.fill();
context.stroke();
context.beginPath();
context.moveTo(346, 532);
context.lineTo(440, 500);
context.quadraticCurveTo(500, 490, 480, 420);
context.quadraticCurveTo(400, 405, 405, 405);
context.quadraticCurveTo(330, 385, 360, 470);
context.lineTo(350, 530);
context.fillStyle = 'red';
context.lineWidth = 10;
context.fill();
context.stroke();
context.beginPath();
context.moveTo(395, 310);
context.lineTo(330, 340);
context.lineTo(290, 390);
context.lineTo(327, 400);
context.lineTo(410, 370);
context.lineTo(390, 310);
context.fillStyle = 'red';
context.lineWidth = 10;
context.fill();
context.stroke();
context.beginPath();
context.moveTo(500, 140);
context.lineTo(500, 135);
context.lineTo(400, 150);
context.bezierCurveTo(385, 155, 300, 230, 325, 209);
context.quadraticCurveTo(270, 250, 280, 310);
context.lineTo(300, 340);
context.lineTo(398, 292);
context.lineTo(425, 370);
context.lineTo(425, 397);
context.lineTo(487, 410);
context.quadraticCurveTo(640, 450, 751, 400);
context.lineTo(700, 400);
context.lineTo(590, 380);
context.lineTo(690, 375);
context.quadraticCurveTo(700, 375, 740, 350);
context.lineTo(650, 350);
context.lineTo(600, 350);
context.lineTo(540, 325);
context.lineTo(700, 330);
context.lineTo(770, 310);
context.lineTo(750, 305);
context.lineTo(555, 280);
context.lineTo(500, 270);
context.lineTo(630, 240);
context.lineTo(780, 250);
context.lineTo(760, 240);
context.lineTo(690, 220);
context.lineTo(620, 200);
context.lineTo(790, 190);
context.lineTo(680, 170);
context.lineTo(500, 134);
context.fillStyle = 'white';
context.lineWidth = 10;
context.fill();
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</body>
</html>

No comments:
Post a Comment